Figma plugin

2022
eBay
Team Lead
My impact
I initiated this project after identifying a gap in how accessibility was integrated into eBay’s design process. By engaging the accessibility director and the design leadership, I aligned the initiative with company priorities and successfully secured funding. Beyond leading the team, I defined the strategic vision, shaped execution, and defined the scope and roadmap. I also championed adoption internally—evangelizing accessibility, refining workflows, and ensuring that the Include plugin became a foundational tool for accessible design at eBay.
References
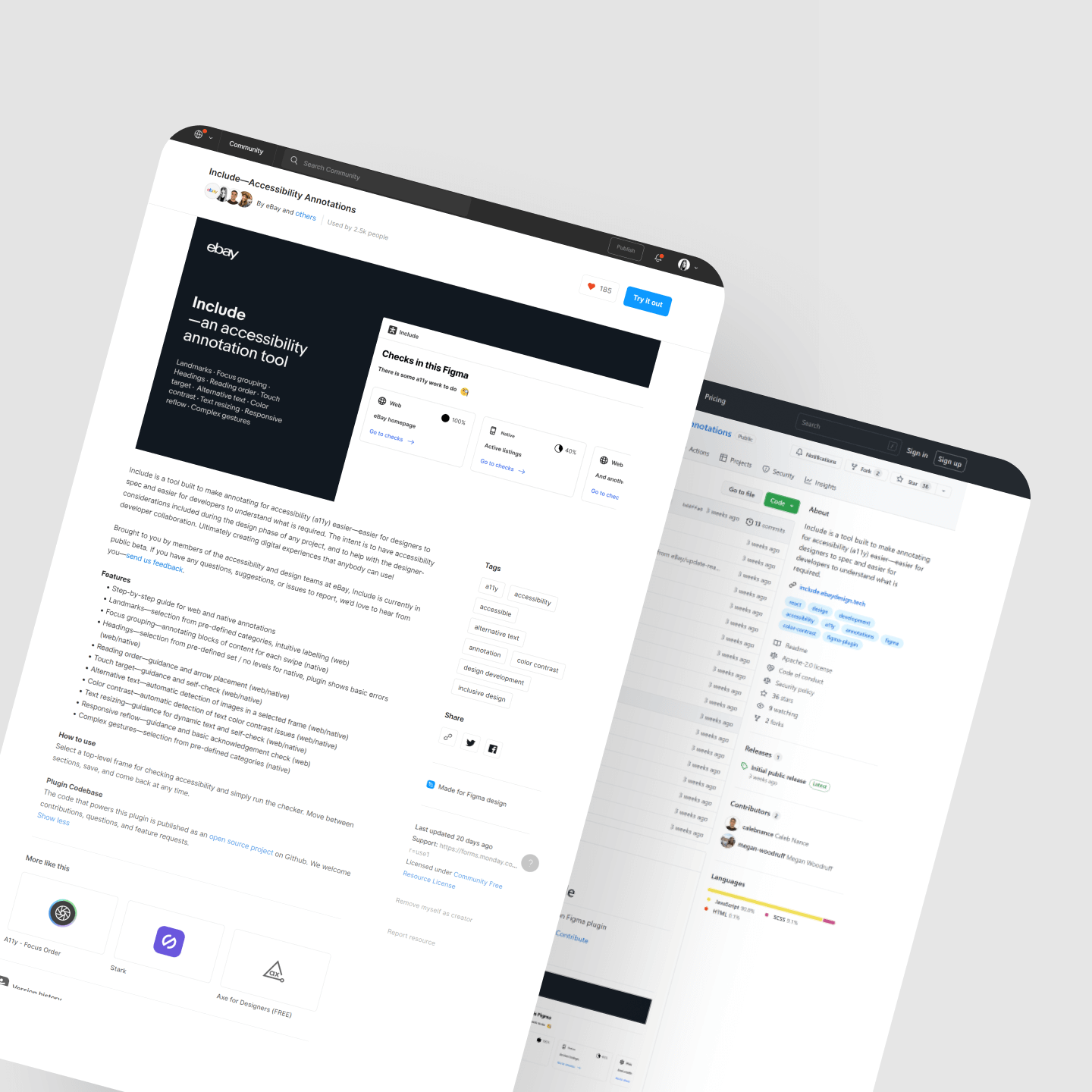
- Figma Inlcude Plugin community page
- Github open-source Inlcude Plugin code
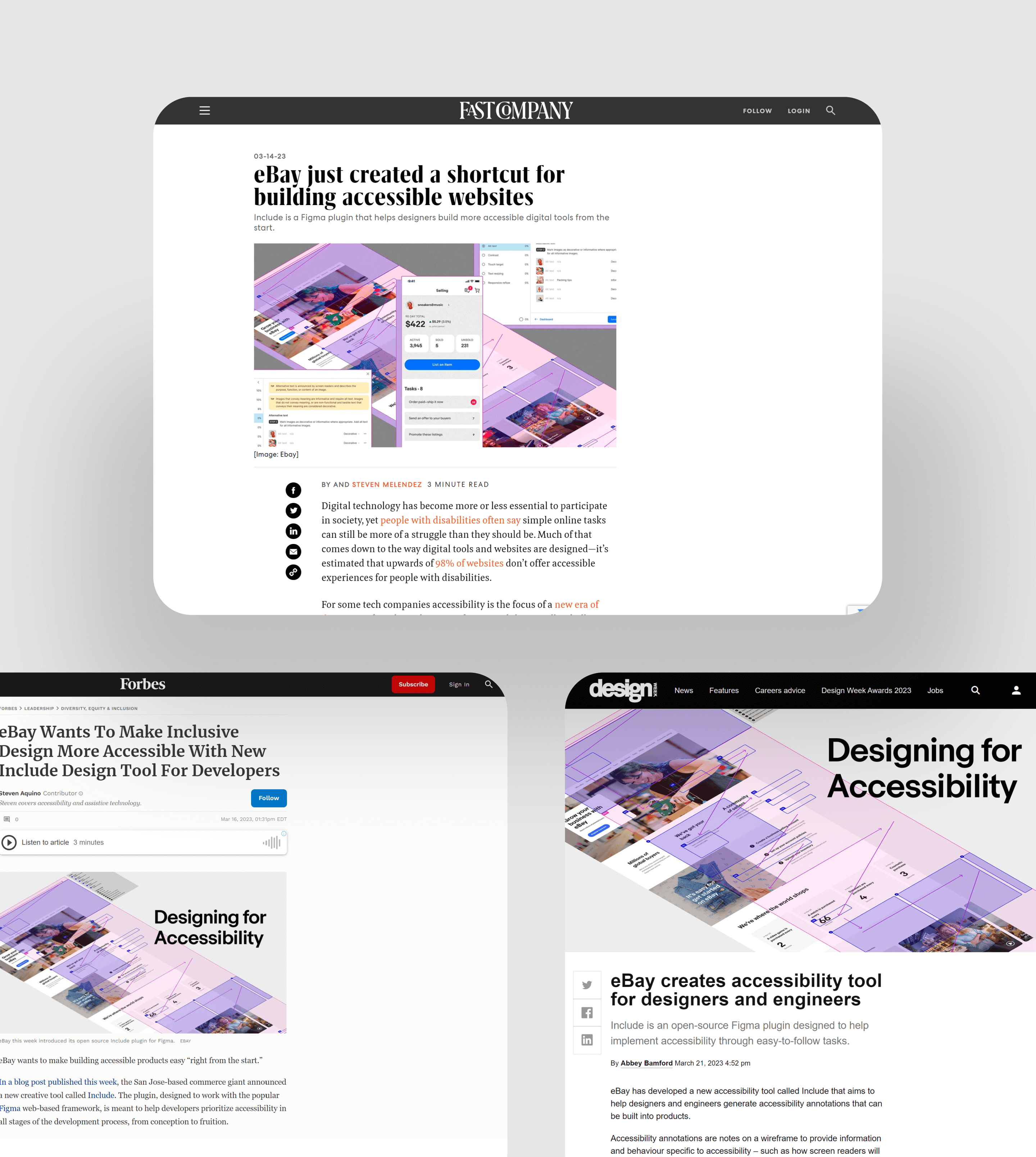
- Articles on eBay Tech blog, Fast Company, Design Week, Forbes, and Figma
- CSUN Assistive Technology Conference 2023
- AbilityNet TechShare Pro Conference 2024
Background
Industry-standard accessibility workflows focus heavily on implementation details for engineers rather than the user experience of accessibility. This approach results in accessibility issues being caught late in development rather than addressed proactively in design. Additionally, designers—especially those new to accessibility—struggle with understanding where to start, what to prioritize, and how to communicate intent to engineers. The result is inefficiency, a steep learning curve, and inconsistent accessibility outcomes across products.
Goal
Our goal was to embed accessibility seamlessly into the design workflow—ensuring a more accessible, consistent, and usable eBay experience. To achieve this, we needed to reduce friction for designers, making accessibility checks a natural and frequent part of their process. This led to the development of Include, a Figma accessibility plugin that simplifies accessibility. Given the widespread industry challenges, we also saw an opportunity to extend our impact beyond eBay by making Include an open-source tool for the broader design community.

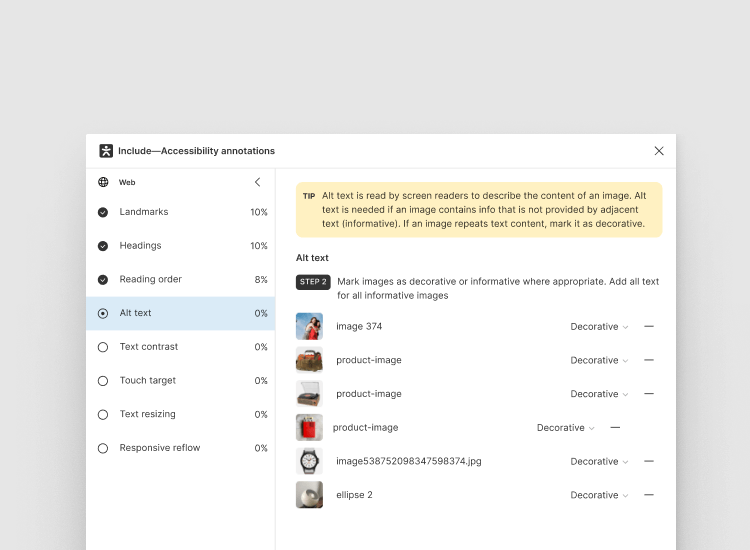
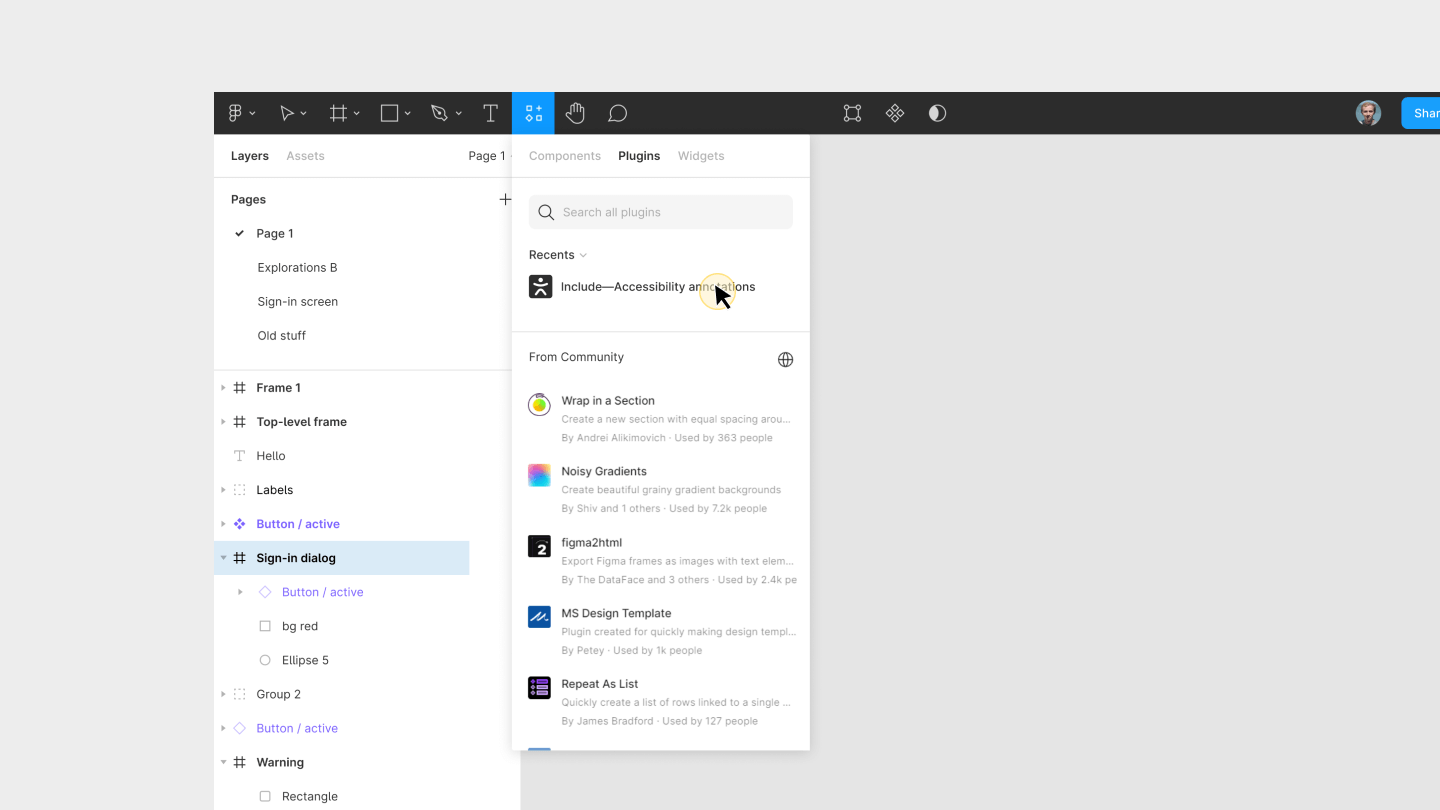
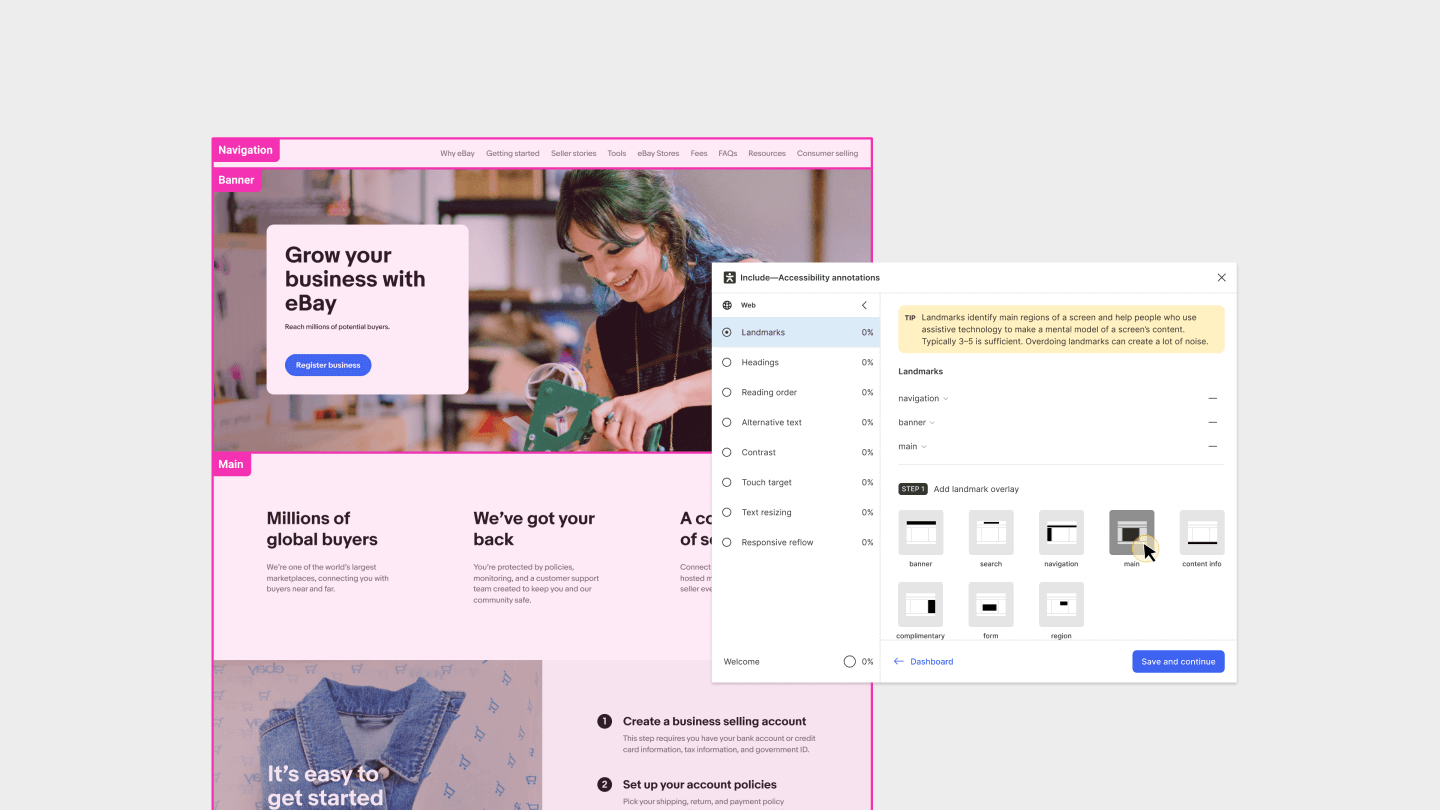
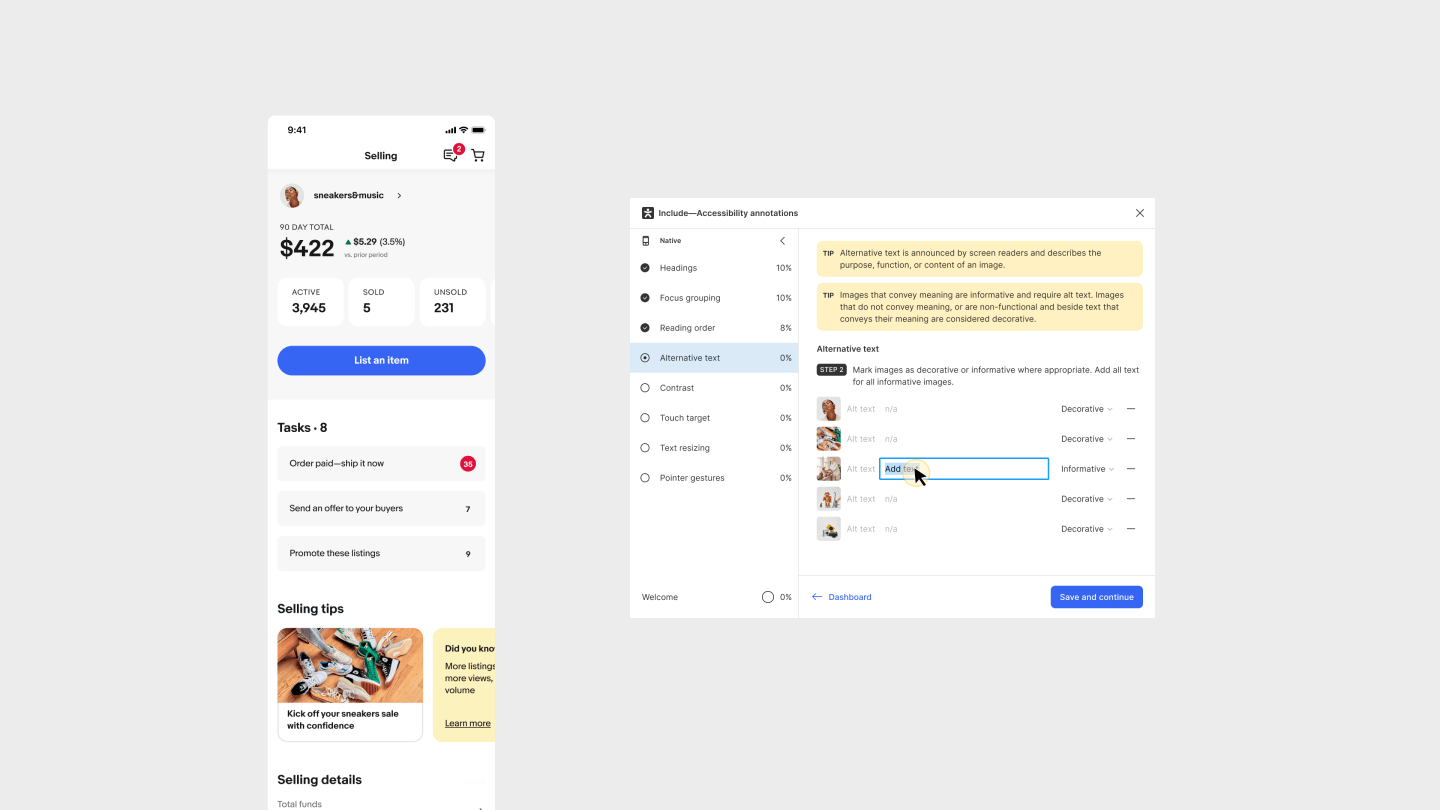
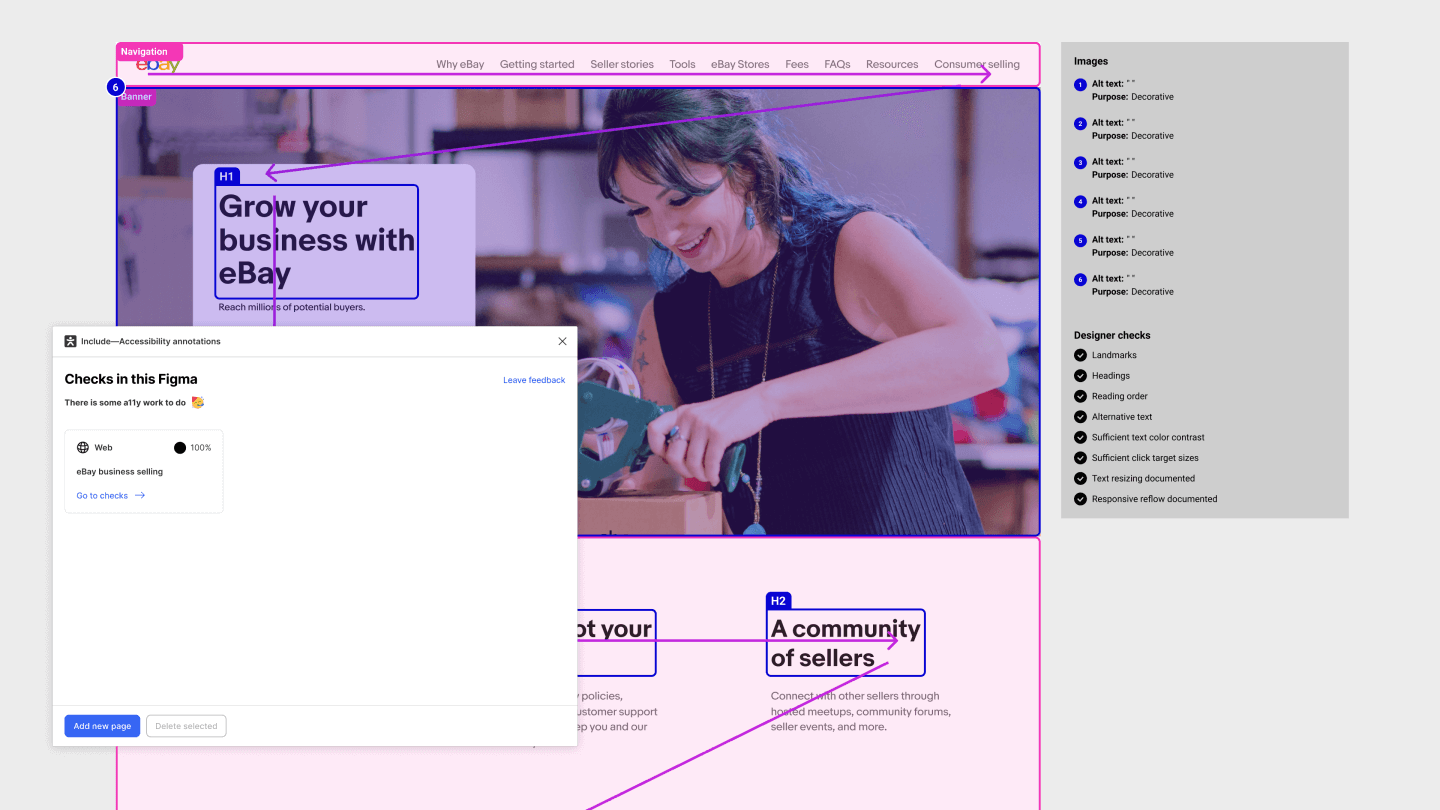
Solution
Include allows designers to integrate accessibility into their workflow at any stage without requiring external tools or extensive accessibility knowledge. It provides automated checks, such as identifying text contrast issues and missing image descriptions, and helps designers address accessibility concerns before they reach development.
The plugin also offers contextual guidance, reducing cognitive load by surfacing relevant insights at the right moment. By keeping accessibility considerations within Figma, Include plugin eliminates friction, enhances efficiency, and shifts the focus from compliance-driven annotations to a user-centered approach.



Challenge
The biggest challenge was prioritization—balancing ambition with impact in a lean, grassroots team. We had a strong vision, but with limited resources, we needed a strategic approach to deliver value quickly. We prioritized features based on impact vs. effort, ensuring that our early iterations tackled the highest-value problems first. This allowed us to build momentum, validate our approach, and iteratively enhance the plugin based on real user feedback.
Process
From the inception of the project, I introduced the team to the Jobs-to-be-Done framework to understand designers’ challenges and define the right interventions with the customer at heart. This approach shaped our focus on three key outcomes: reducing overwhelm, making accessibility checks effortless, and improving communication between designers and engineers. Through iterative testing, we validated solutions that not only simplified accessibility considerations but also fit naturally into the existing design workflow.


External launch
From the beginning, we saw an opportunity for Include to benefit not just eBay designers but the broader design community. We released it publicly shortly after the internal rollout, enabling a more inclusive product-building process across the industry. Making it open-source allowed for broader adoption, adaptation, and contributions, reinforcing our commitment to improving accessibility beyond our own organization.


Media coverage
Include gained industry attention, with features in Fast Company, Forbes, Design Week, and Figma’s official blog. Design and accessibility thought leaders, including Smashing Magazine and Sidebar.io, shared and recommended it, amplifying its reach.


Conferences
The impact of Include extended beyond product adoption. Our team was invited to present at the CSUN Assistive Technology Conference, the largest accessibility-focused event in the U.S., where we showcased the plugin’s role in shifting accessibility considerations earlier in the design process. In 2024, I was invited to speak at Europe’s largest accessibility conference, AbilityNet TechShare Pro, discussing how design and accessibility can intersect to drive innovation.
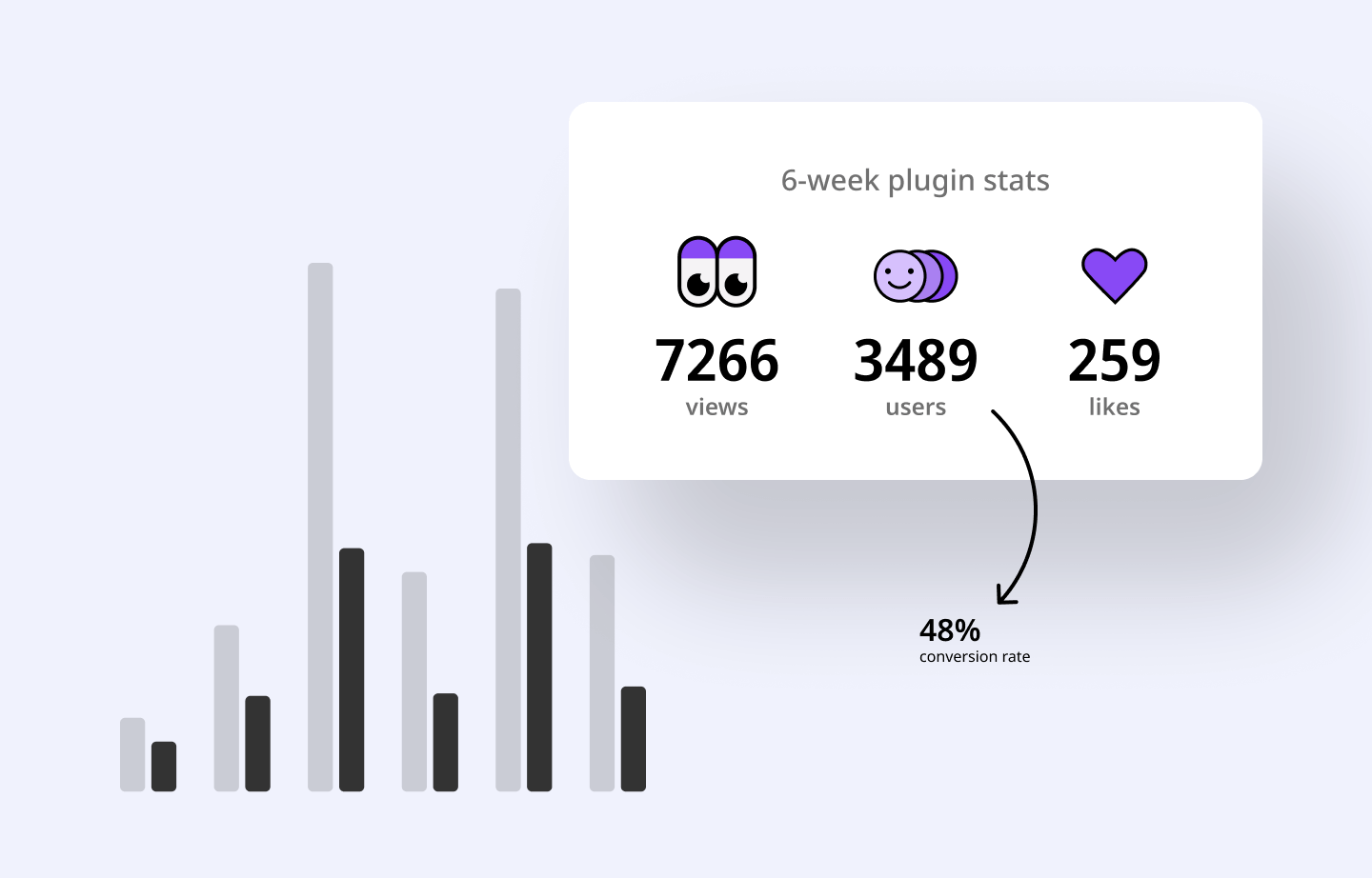
Metrics
Include quickly gained traction, with over 7.2K views and 3.4K downloads in its first six weeks. As of January 2025, it has 18.3K active users worldwide and is the second most downloaded and liked end-to-end accessibility plugin.
Internally, the adoption of the plugin was encouraged via Design Org OKRs but not enforced, relying on designers’ passion for crafting the best possible experience for all users. The usage grew organically by 7% YoY and received positive evaluations in research sessions.